In questo articolo impareremo a creare uno splendida Web App con Python, il framework più popolare al mondo e la faremo anche grazie a Django.

Benvenuti a tutti Bappeleros dal vostro carissimo Marco De Tomasi, questo è il blog per Web Developer che vi insegna i linguaggi di programmazione ed i framework del momento con esempi pratici e in modo semplice e rapido.
Benvenuti in questa serie di articoli dove realizzeremo insieme, passo passo, un sito web nella sua interezza, partendo dal front-end fino al back-end.
Come Installare Django sul Mac
Attenzione! Per funzionare Django avrà bisogno di una versione aggiornata di Python, quindi se non l’avete, procedete ad installarlo recandovi al sito ufficiale.
Scaricate l’installer premendo su download Python. Installatelo.
A questo punto scrivendo sul terminale python3 –version
e premendo invio dovreste ottenere la versione configurata sul vostro sistema, prova che python è installato e funzionante.
Possiamo ora procedere ad installare Django per mezzo del comando
pip3 install django

Bene l’installazione di Django è terminata, semplice no? Ora possiamo creare subito il nostro primo progetto.
Spostiamoci nella cartella dove desideriamo conservarlo, io vado su WORK:
marcodetomasi@Pro-di-Marco-De-Tomasi ~ % cd WORK
Ora creiamo il progetto mediante il comando
django-admin startproject <nome_sitoweb>
Diamo un nome al nostro sito web sostituendo <nome_sitoweb> con er_crypto_bot.
In questo articolo stiamo realizzando un sito web full-stack per analizzare i dati con dei grafici.
Ho già deciso il nome del mio crypto bot… Si chiamerà er_crypto_bot. Invio, in un batter d’occhio la directory di progetto verrà creata, guarda un po’. Essa contiene tutti i file di partenza utili all’esecuzione del sito web, li conosceremo piacevolmente nel corso di questo tutorial e come vedi sono tutti in linguaggio Python.
Ma ora proviamo subito a lanciare il nostro sito web. Uno dei file che useremo più frequentemente è manage.py che ci consente fra le tante e utile funzionalità, di mandare in esecuzione il nostro sito web su un server locale.
Allora torniamo al terminale e ci spostiamo nella cartella di progetto (cd er_crypto_bot) e lanciamo il comando
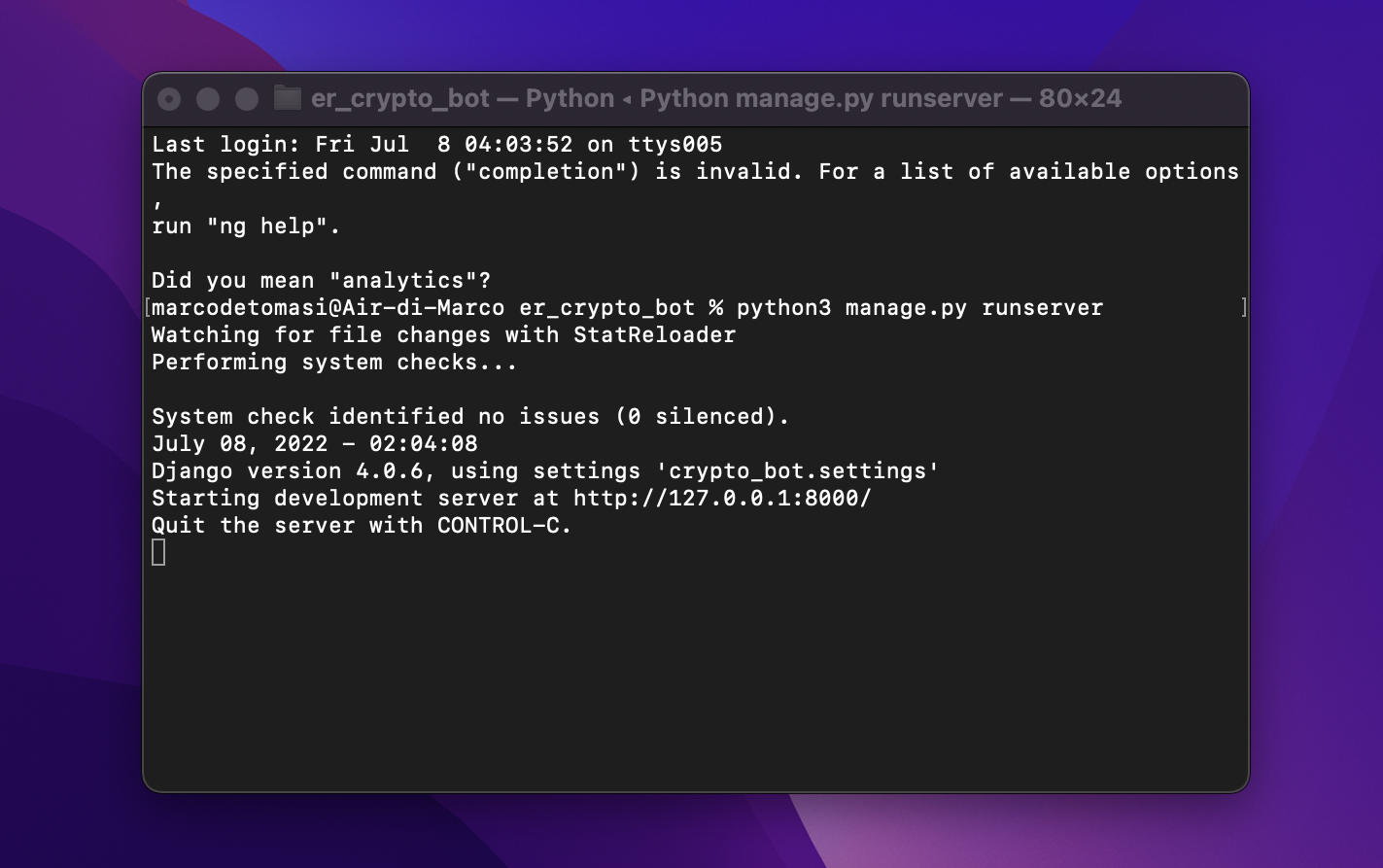
python3 manage.py runserver

Benissimo, il server è in esecuzione alla porta 8000 sul nostro host locale, infatti nel terminale è apparsa la stringa “Starting development server at http://127.0.0.1:8000/” . Per raggiungerlo apriamo il nostro browser di fiducia e digitiamo localhost:8000 oppure premendo da tastiera CONTROL-CLICK sull’indirizzo nel messaggio del termimale.
Ottimo, ecco una simpatica pagina web di congratulazioni che ci conferma che Django sta girando correttamente sul nostro server locale.
Per stoppare il server locale possiamo tornare al terminale e premere CONTROL-C sulla tastiera
Come Creare un App Django
Ora che il nostro progetto Er Crypto Bot è stato creato ed è ben funzionante, inseriamo all’interno di esso la nostra primissima app.
Un’app in Django è semplicemente un applicazione riutilizzabile che contiene un insieme di funzionalità utili ad uno scopo ben preciso. Un progetto Django può essere costituito da una o più App.
Il sito web che stiamo realizzando è leggermente complesso e non sarà sufficiente una sola app per racchiudere tutte le funzionalità che necessitiamo.
La nostra app servirà per l’analisi dei dati in carinissimi grafici. Perciò sul terminale creiamola con il comando
python manage.py <nome_app>
E diamo un nome alla nostra app sostituendo <nome_app> con webapp.
Neanche il tempo di premere invio che l’app è creata. Infatti se entriamo nella directory di progetto, ecco che ora è presente la cartell er_crypto_bot contente tutti i file Python che costituiscono l’app.
Ottimo Bappeleros, è tutto prontissimo!

Nota che il framework Django utilizza il linguaggio di programmazione Python. Se non sei pratico di tale linguaggio, non preoccuparti, ti aiuterò a seguire questo tutorial senza alcun problema.
A fine tutorial potrai dare uno sguardo ai tanti articoli che trovi sul mio blog. Ma adesso proseguiamo, te lo ricorderò più tardi.
Possiamo ora iniziare a modificare l’app a nostro piacimento. A tal fine apriamo il progetto Django Er Crypto Bot con il nostro editor di testo preferito. Io uso l’efficientissimo Visual Studio Code.
Ma sentitevi liberi di lavorare con l’editor di testo che preferite.
Sublime Text ad esempio è un altra scelta sublime.
Andiamo su File > Open Folder… per aprire il progetto Django precedentemente creato nella cartella WORK.
innanzitutto dobbiamo avvisare il nostro progetto er_crypto_bot che è stata installata l’app webapp.
Apriamo il file di configurazione settings.py . All’interno di esso c’è una lista che contiene tutte le app già installate. Aggiungiamo la nostra nuova app webapp scrivendo ‘webapp.apps.WebappConfig’ nella lista INSTALLED_APPS .
Includendo la nostra app con questa modalità si aprirà la porta a tutte le funzionalità di integrazione dell’app nel progetto.
Salviamo…
Ottimo, siamo pronti per partire!
Come Mostrare una Pagina HTML
Torniamo al terminale. Avviamo nuovamente il server locale con python manage.py runserver e verifichiamo che sia in esecuzione aggiornando il browser.
Magnifico!
Ora proviamo ad aggiungere la nostra prima pagina web.
Vorrei che andando all’indirizzo url http://localhost:8000/operations/ sia possibile vedere una professionale dashboard con i dati da analizzare. A tal proposito è necessario creare una vista o view per gli amici inglesi. Una vista è una funzione Django che riceve una richiesta (o request) e restituisce una risposta (o response). La request conterrà l’url richiesto dall’utente e la response sarà la pagina HTMl che verrà ad agli mostrata. Attualmente se richiediamo tale URL ci viene mostrata una pagina di errore perché non abbiamo ancora creato alcuna vista. Che aspettiamo? Procediamo subito a crearla. Su VS Code espandiamo la cartella webapp e apriamo il file views.py e proprio qui andremo a creare tutte le nostre viste. La vista come abbiamo detto non è altro che una funzione, quindi definiamola col comando:
Il file HTML lo puoi scaricare da qui.Dove posizionare il file affinché possa essere visto e riconosciuto da Django e in particolare dalla view che stiamo definendo?
Attenendosi alla strategia ufficiale e consigliata da Django il percorso è
<nome_app> => templates => <nome_view> => <nome_view>.html
Django troverà automaticamente tutti i modelli HTML presenti nella cartella templates.
Ora nella cartella del progetto (er_crypto_bot) apriamo il file urls.py , vediamo che nella lista urlpatterns sono inclusi tutti gli URL accessibili nel nostro sito web e la relativa vista o funzione che gli gestisce.
Per ora aggiungiamo la nostra brava pagina operations :
Il path operations , presente nell’ultima riga include con il metodo include() il file urls.py dalla cartella webapp e come potete intuire ci sarà da creare appunto il nuovo file urls.py nella cartella webapp . Il file conterrà il seguente codice:
Sarà tale file che si occuperà di gestire tutti i link relativi all’app webapp, richiamando le relative viste.
In questo file l’indirizzo è vuoto perché voglio che l’URL per accedere alla pagina sia semplicemente operation/ senza aggiungere altro.
Torniamo al nostro sito e ci dirigiamo all’indirizzo /operations.
Fantastico la nostra stilosissima pagina web appare correttamente…
Bhe.. Ad essere del tutto sincero guarda un po’ mancano tutte le immagini ma non preoccuparti a questo problema rimedieremo dopo perché ora ci sono alcuni punti più importanti da analizzare.

Come Leggere i Dati da MongoDB
Bene ragazzi tenetevi forte perché siamo in procinto di vedere tutti gli splendi grafici visualizzati nella pagina.
A tal proposito dobbiamo estrapolare le operations dal database e passarle alla pagina HTML che si occuperà di visualizzarle. Questa operazione sarà effettuata dalla vista.
Bene torniamo al modulo views e per estrarre tutti gli oggetti operations contenuti nel database scriviamo:
Ora quando la vista verrà eseguita, prima di renderizzare la pagina HTML dovrà andare a pescare le operations dal database e conservarle sulla variabile operations.
Come potete notare ho aggiunto nel file la riga
from webapp.services.mongoDB import * .
Dove webapp.services è il path e mongoDB è il file da dove importeremo (con il simbolo * ) tutti i suoi metodi, compreso getEMAs().
Quindi dobbiamo creare la cartella services e il file mongoDB.py che conterrà tutti i metodi che si interfacciano con il database MongoDB e avrà un aspetto simile a:
Anche in questo file potete notare che ho importato diverse cose, le prime due righe
from bson import ObjectId
from pymongo import MongoClient .
necessitano l’installazione di alcuni pacchetti. Aprite il terminale e digitare
pip3 install import pymongo
e una volta che l’installazione è terminata digitate
pip3 install import “pymongo[srv]”
premete invio, ed ecco fatto tutti i pacchetti di MongoDB sono stati installati, ma non abbiamo ancora finito con gli import.
La terza riga from config import CONNECTION_STRING si riferisce ad un file che dovremo creare nella cartella principale del progetto, nel nostro caso è er_crypto_bot . Il file conterrà il seguente codice:
Dove al posto di <username> inseriremo l’username dell’utente abilitato ad accedere al database, di conseguenza sostituiamo anche <password> con la password del nostro utente. Infine sostituiamo <cluster-name> con il nome del cluster creato su MongoDB.
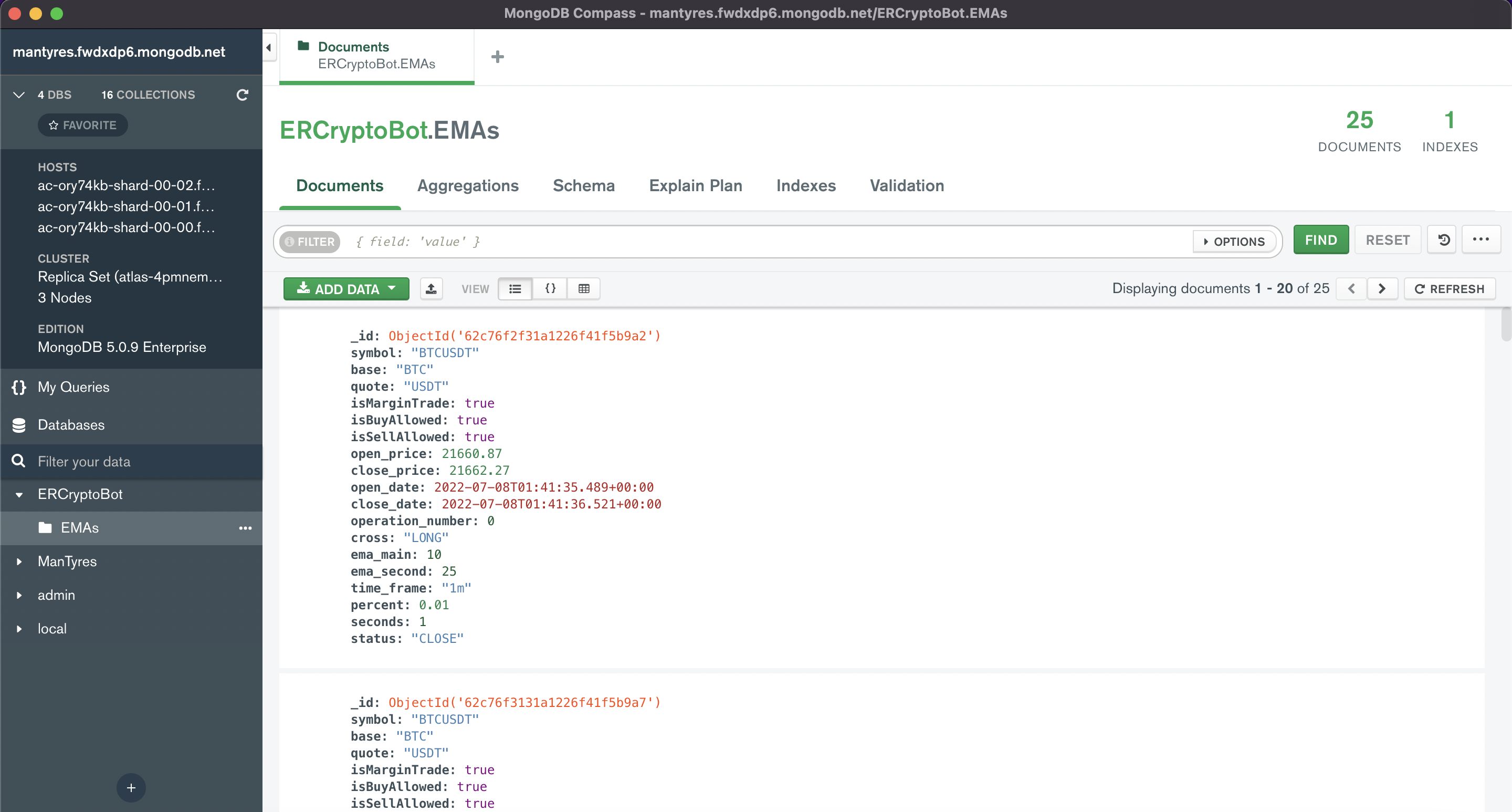
Il file mongoDB.py contiene il metodo getEMAs() che restituisce la lista di operazioni salvate nella sua collezione. Il metodo inizia la connessione al database instanziando la variabile client.
Sostituiremo <database_name> con il nome del database a cui vorremo collegarci e sostituiremo anche <collection_name> con il nome della collezione da cui estrapoleremo i dati, in questo esempio possiamo usare operations .
Il resto del codice va benissimo così com’è.
Seguimi anche sui principali social
Leggi anche questi articoli
- All Post
- Best Practices
- Come Fare
- Marketing
- My Life
- Non categorizzato
- Trading
- Back
- Crypto

Sono un esperto nel posizionamento di siti web sui motori di ricerca. Ottimizzo i contenuti del tuo sito web per...

Home / Blog / Come Fare Scopri com’è la vita a Cipro: Perfetta per i nomadi digitali, gli imprenditori e...

In questo articolo imparerai a utilizzare Instagram in modo professionale per avere un profilo che cresca velocemente.

Ecco spiegato il motivo per cui prendere il doppio passaporto. Nel diritto internazionale non c’è spazio per il cittadino.

Cercheremo di capire come avviene il processo decisionale e come arrivi a prendere una qualche decisione di trading.

Desideri investire nel digitale? Questo articolo è una delle migliori risorse che puoi trovare sul web. Scoprirai infatti quali sono...

Le applicazioni Web offrono molti vantaggi, eseguono tutte le funzioni necessarie utilizzando un browser web.

La storia di come ho lasciato il lavoro dipendente per fondare la mia azienda a soli ventidue anni è sicuramente...